Am I awesome or what! While very basic, I now have a working game with multiple levels, different enemy types, and inter level screens! It's certainly not what I'd call polished yet, and there are still many features to add like an upgrade store, power ups, bosses, and maybe other stuff once it's looking cool. Only 3 levels at the moment, and they're just to show you the different enemy types, I'll be making more levels and making them longer soon.
There is quite a lot of new code today, but a lot of it's pretty basic. So rather than run through it line by line I'm just going to explain how I did each different part. I'll post the entire code on a separate page. And as usual, if you've got any questions, suggestions, comments or criticisms, please let me know in the comments!
Main Menu & other screens
The first thing I want to say before diving into this is that the way I have implemented the main menu, game over screen, and level complete screen is...less than elegant shall we say. But it works. I know that there is another way to do this using frames, and I'm sure it's pretty simple, but I couldn't be bothered with searching for a tutorial today so this will do for now. It works fine so I don't really care lol.
 |
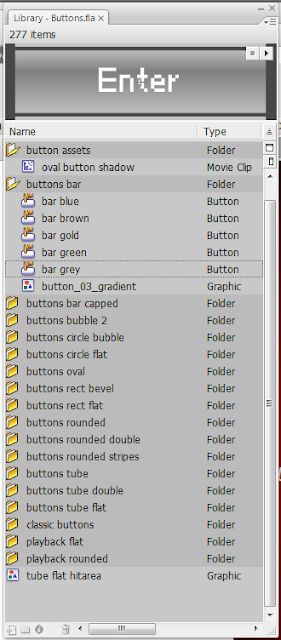
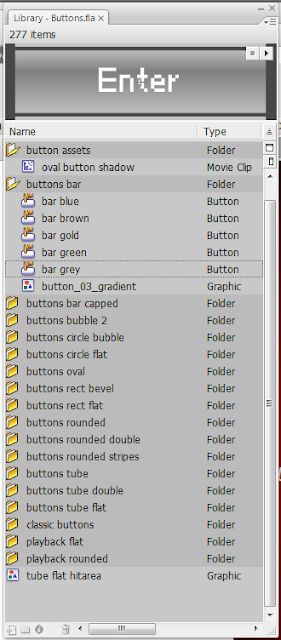
| Lots of buttons. |
So basically what I did is created new symbols in the library for the main menu, game over screen, level screen and level complete screen. An instance of each of these is attached to the stage at runtime. I then created a function called clearscreen() which, funnily enough, clears the screen. Basically clear screen first gets rid of any enemies and bullets on the screen, and then moves all remaining movieclips to ._y = 2000. This means that the movieclips are all still "visible" but they are off the stage so the user can't see them. When I want to go to the main menu, or game over screen or whatever, I just move the relevant movieclip back into the stage area. As I said, it's not elegant but it works. If I haven't been very clear here, sorry, have a look at the code at function clearscreen() and gomainmenu() and you should see what I mean.
The buttons within these screens come from the inbuilt buttons library that comes with Flash CS3. There are heaps of different buttons to choose from, and once you've added one to your library you can edit it like any other symbol. I only changed the font and some of the colours for my buttons, but you can customise them as much as you want, or even create your own from scratch. All the graphical stuff like changing when its moused over and clicked is already built in to these buttons which makes them really easy to use.
Providing the functionality for these buttons is really easy. For example to write the function for when the user clicks the main menu button in the game over screen I simply write gameoverscreen.btnmainmenu.onPress = function(){//code}
Enemy types
Creating different enemy types is actually very easy, partly because I deliberatley wrote the makeenemy() function so that it would be. Before coding anything, I need to create symbols in the library for my new enemies. Now the symbols for all the enemies are exactly the same size (so that the progressbars fit correctly) and then they are resized dynamically in function makeenemy(). So all I did was create two new symbols exactly the same as enemy_1 called enemy_2 and enemy_3, the only difference is the colour. Once this is done, with a few extra lines added to makeenemy() we can create new enemies. Basically we to extend the current switch statement so that it will now read like this:
switch(type){
case 1:
enemy_maxspeeds[enemycount] = 4;
enemy_starthps[enemycount] = 20;
size = 40;
break;
case 2:
enemy_maxspeeds[enemycount] = 5.5;
enemy_starthps[enemycount] = 12;
size = 30;
break;
case 3:
enemy_maxspeeds[enemycount] = 2.8;
enemy_starthps[enemycount] = 35;
size = 55;
break;
}
So now I can pass any number from 1 to 3 to makeenemy() and it will create the correct type of enemy for me. Simple!
Levels and timing
The final, and in some ways most complex part that I did today was to create multiple levels to show off my shiny new enemies. In order to do this I have created a new function called
levelautomation() as well as several new variables to control how the levels work. I have included a new variable
gamestate which determines the current state of the game (duh!) (0=not playing, menus etc, 1 = playing). Then every frame if
gamestate = 1 levelautomation() is called.
Because levelautomation() is called every frame, but obviously we don't want an enemy to appear 30 times a second, we need some way to time how long it has been since the last enemy appeared. I used the function
getTimer() earlier to control the shooting or reload speed of the gun, but I didn't really explain it. getTimer() returns the number of milliseconds since the game loaded (i think). This means with some code like this:
leveltimer = getTimer();
onEnterFrame = function (){
time = getTimer() - leveltimer;
if (time>=1000){
//it is 1 second since this code was executed
leveltimer = getTimer;
}
}
we can create an effective timer. Then we can use this to time events down to the millisecond (although I don't know how accurate it is). This is the levelautomation() function which currently for levels 1 2 and 3 produces the 5 of the relevant enemy type (1, 2 or 3) one every 3 seconds.
function levelautomation(){
time = getTimer() - leveltimer;
switch (currentlevel){
case 1: case 2: case 3:
if (levelcounter==0||(levelcounter > 0 && levelcounter < 5 && time >= 3000)){
leveltimer = getTimer();
levelcounter++;
makeenemy(currentlevel);
if (levelcounter==5){
endlevel = true;}
}
break;
}
}
Once endlevel becomes true a function is called to go to the completed level screen.
Now, I've decided, because there's so much code, I'm not going to go through every change each update anymore. Theres many more small changes throughout the code to make everything work properly but I'm not going to go through them all, as many are just adding 1 or 2 lines to a function or whatever. I've posted the full code of the project again, and if you have any questions about how I did something or how something works, ask in the comments!
Next update - power ups, and hopefully an upgrade system + different guntypes (lazors maybe..?)